Website
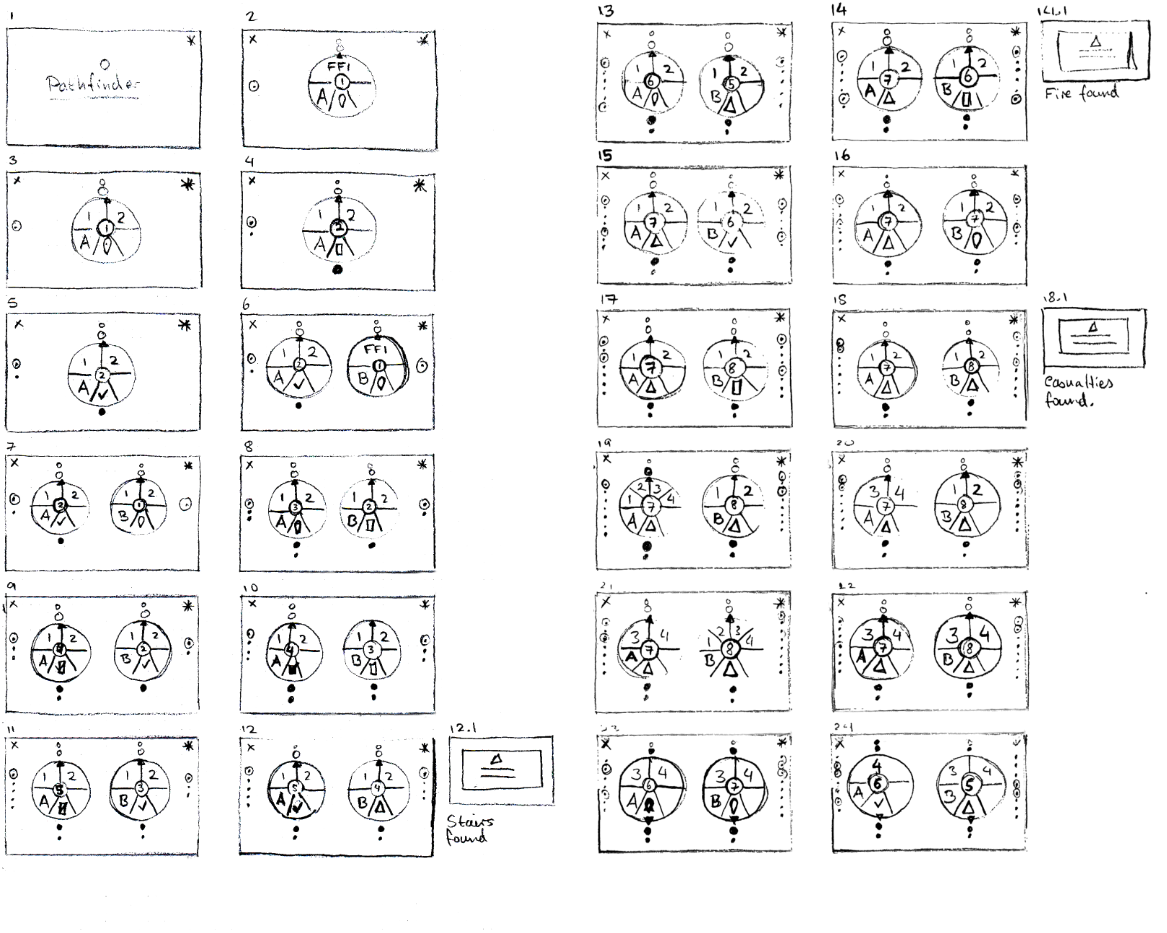
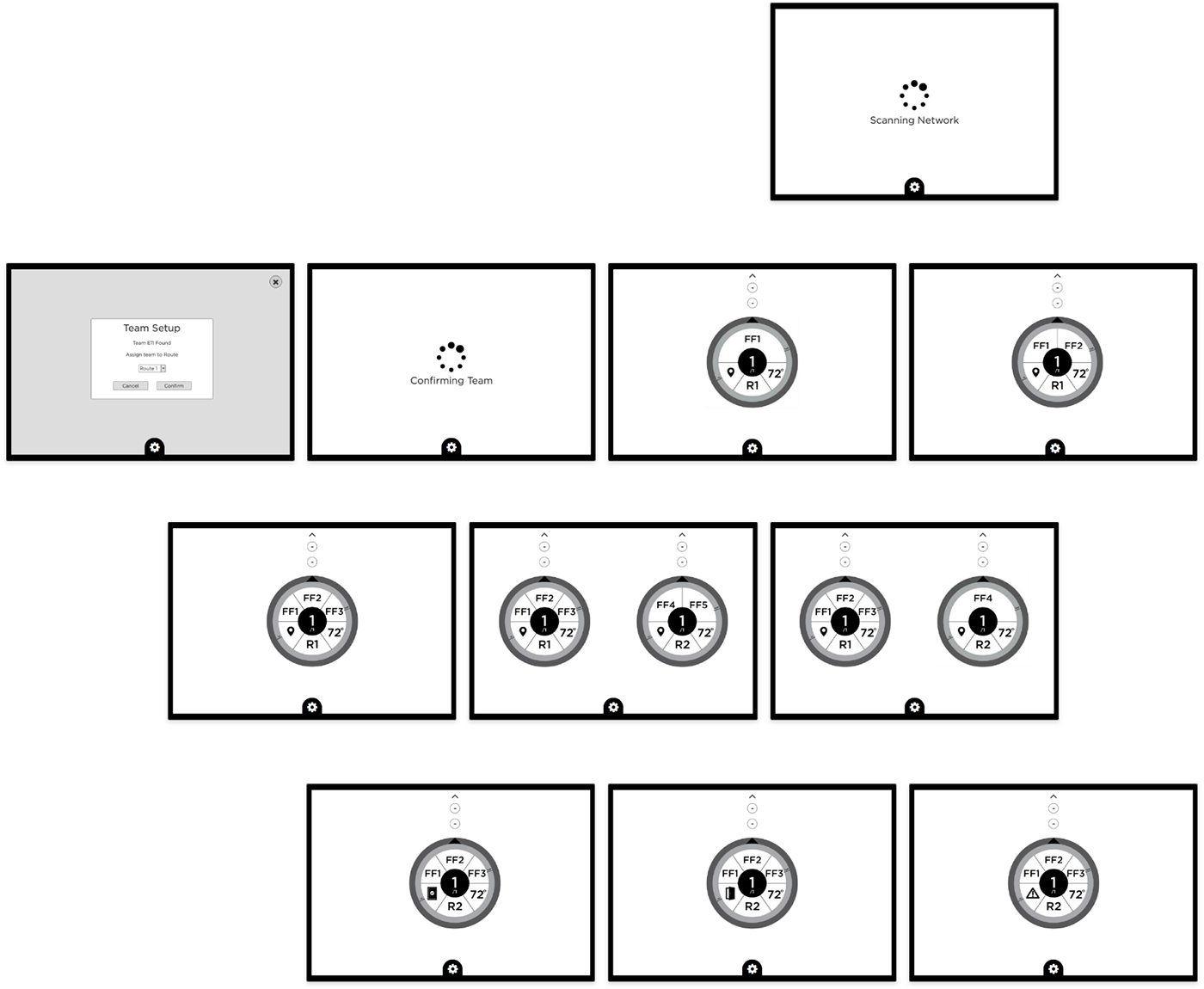
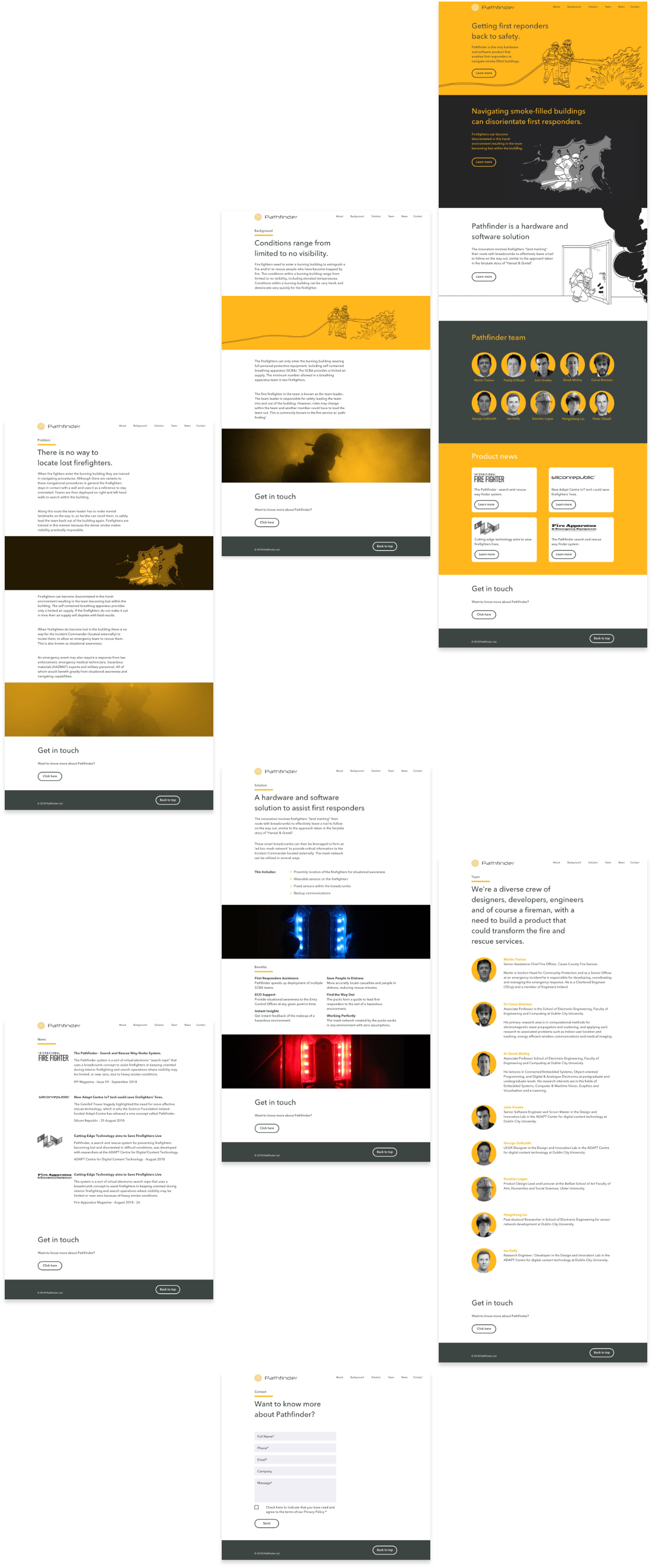
After designing the interface, I was requested to design a fully responsive website. I started off with a few scamps of the sites layout and the key aspects of the product. After getting sign off on the design, I started applying the brand guidelines, that I created earlier in the project, to the design. Hi-fidelity prototypes were visualised for all of the required screens and presented to the stakeholders. After approval, I took the designs and started to build the site in html, css and with a little bit of jQuery thrown in for good measure.