Implementation
Building a design system is critical, but adoption is more crucial. A design system sets a new direction for an organization, and whether the organization accepts this direction largely depends on how people react to the changes.
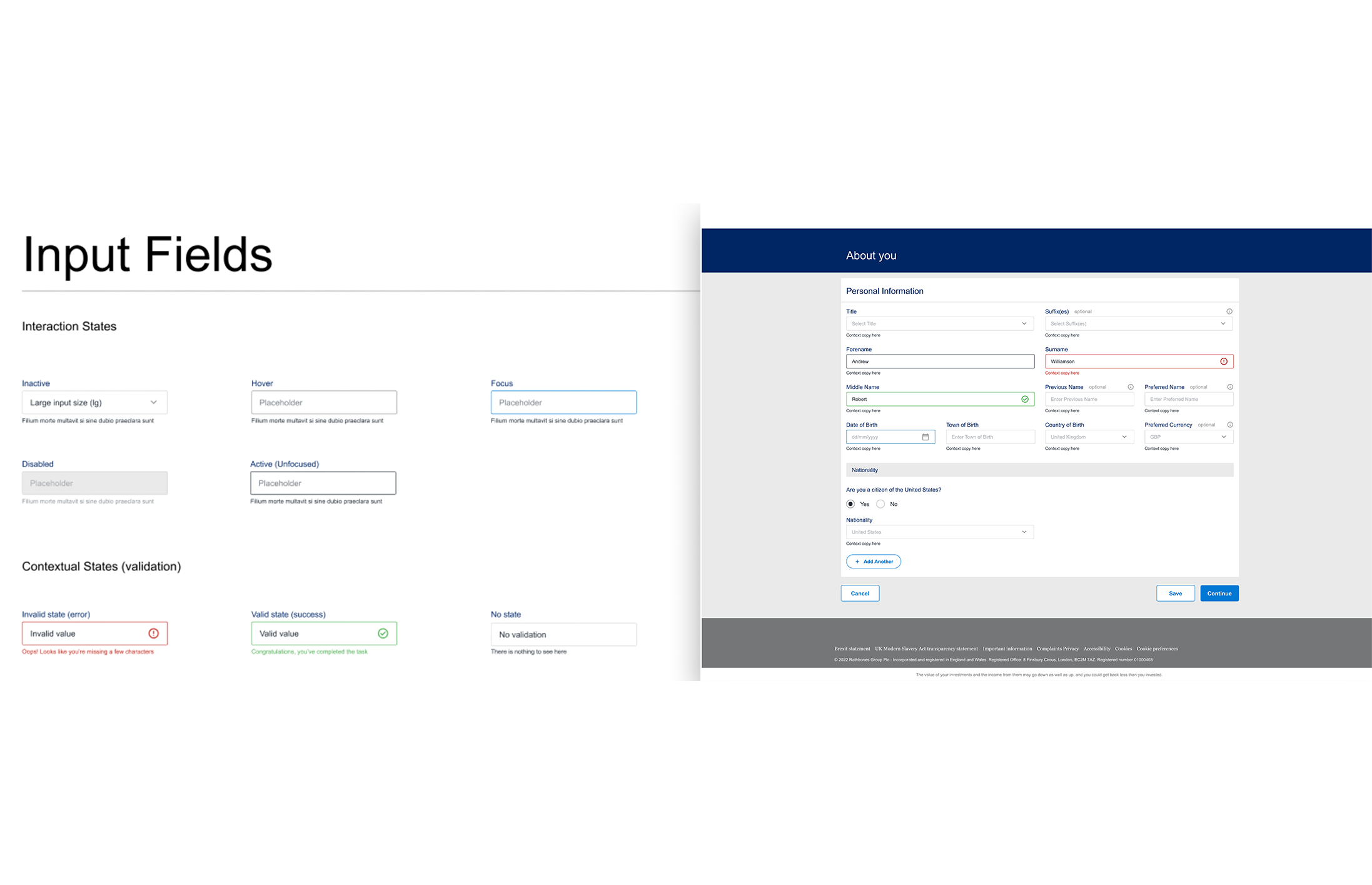
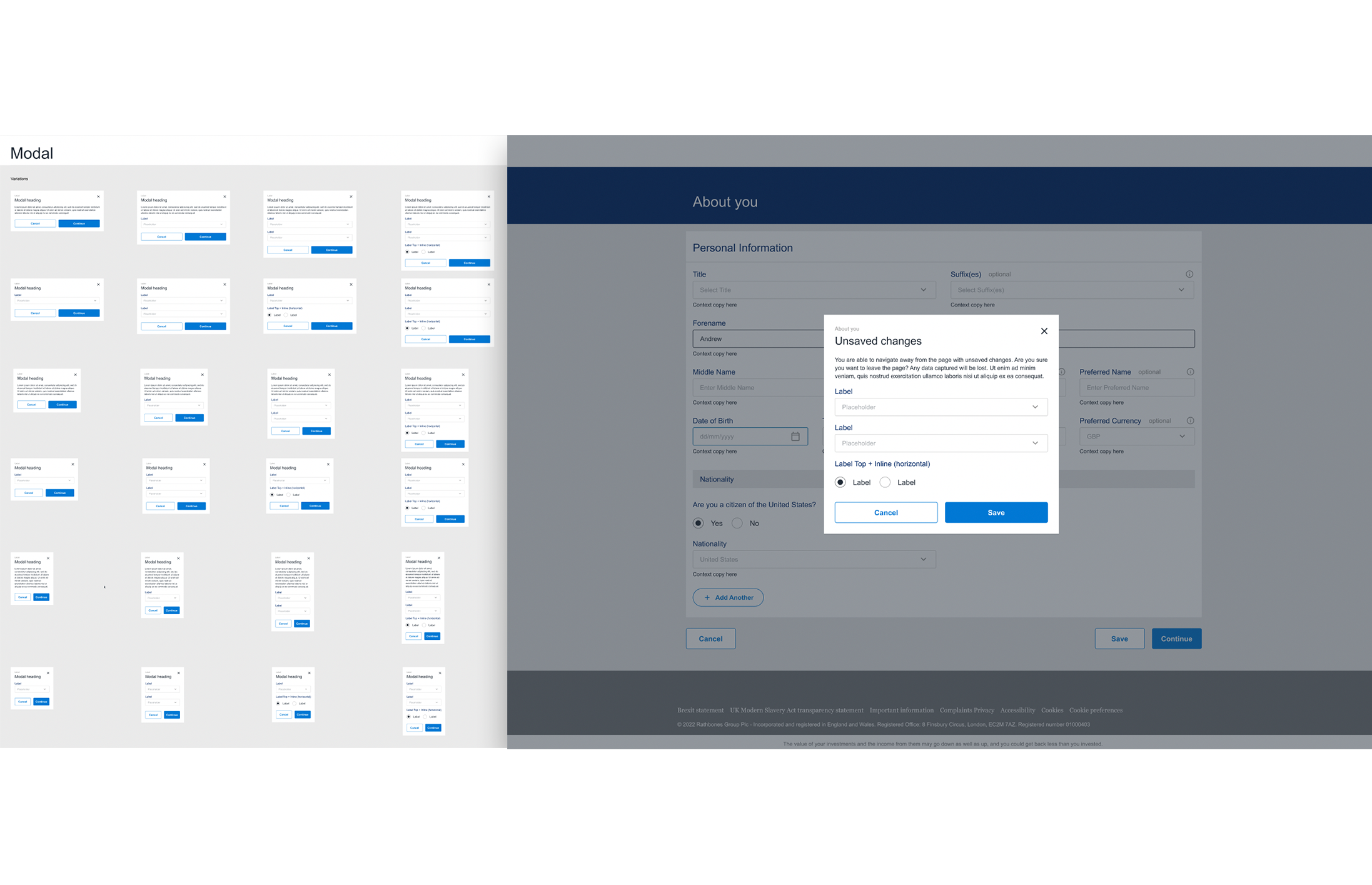
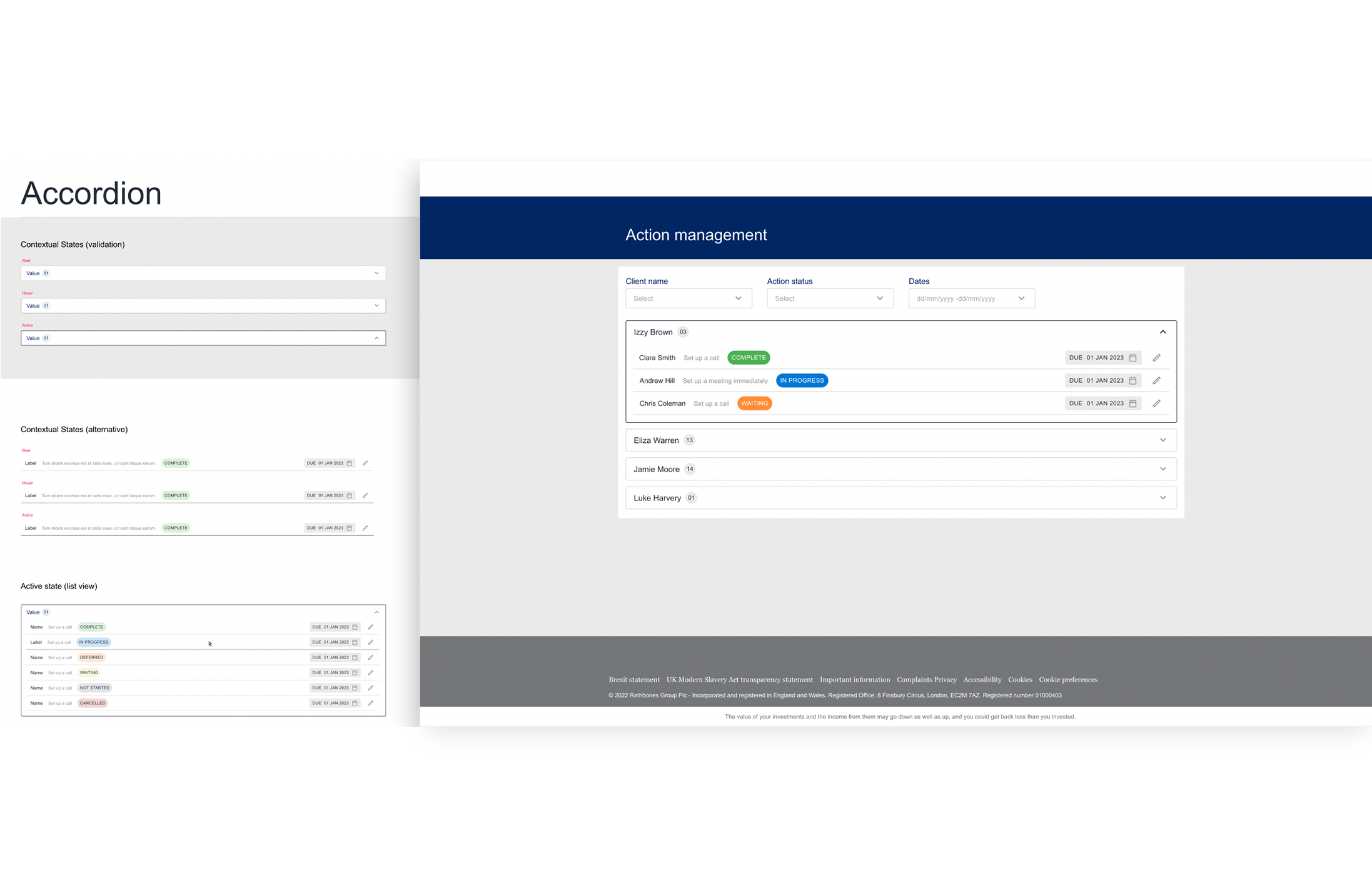
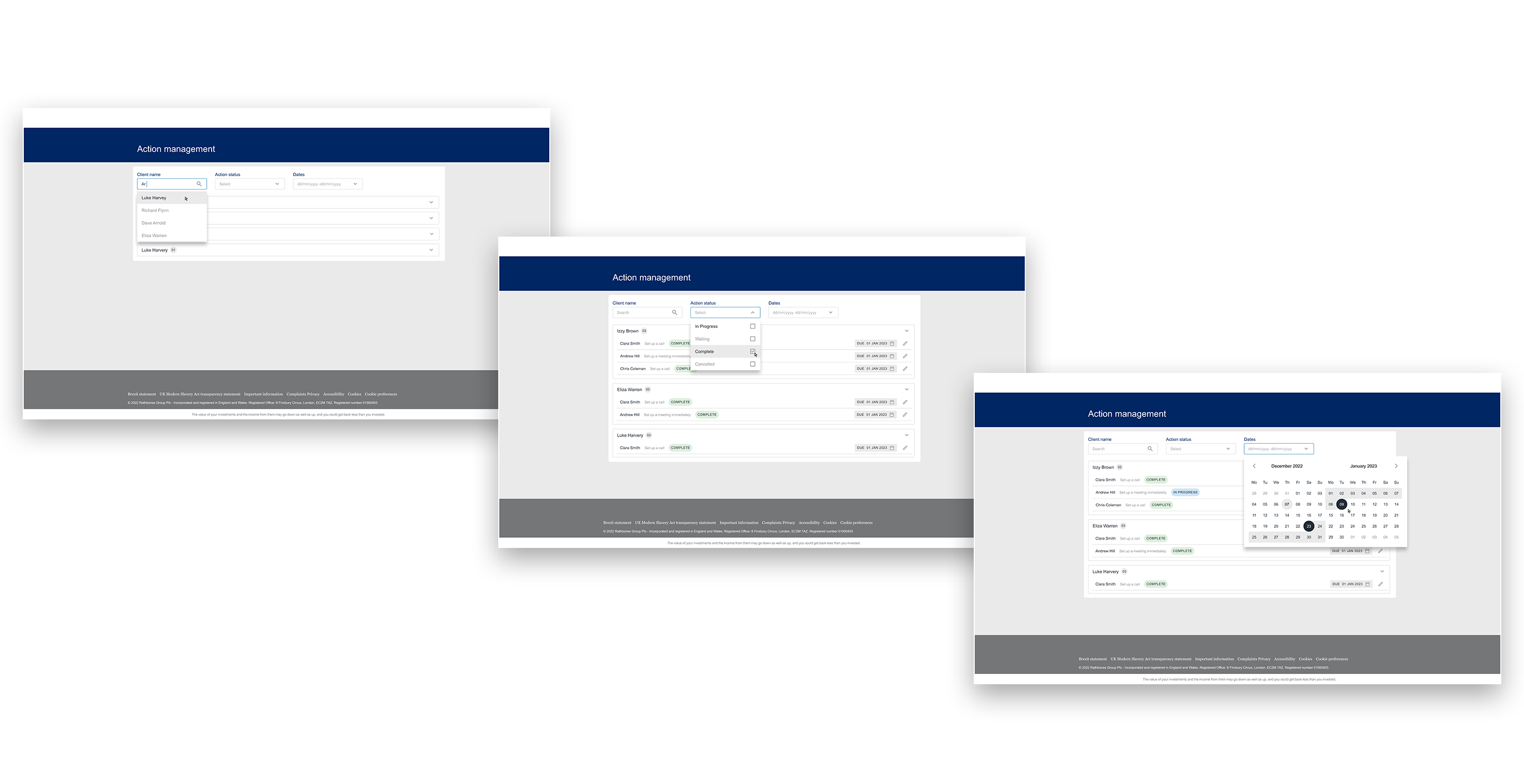
Working with the CX team to ensure design direction of all the components was agreed up front. As each component was designed, the team had a review session to approval the designs.
Working in Figma I was able to create a space for developers to access the designs. Figma's developer friendly platform displays all of the key information in code for both iOS and Android. This level of detail when sharing designs with developers ensure an accurate remproduction of the designs in the build phase.
Findings
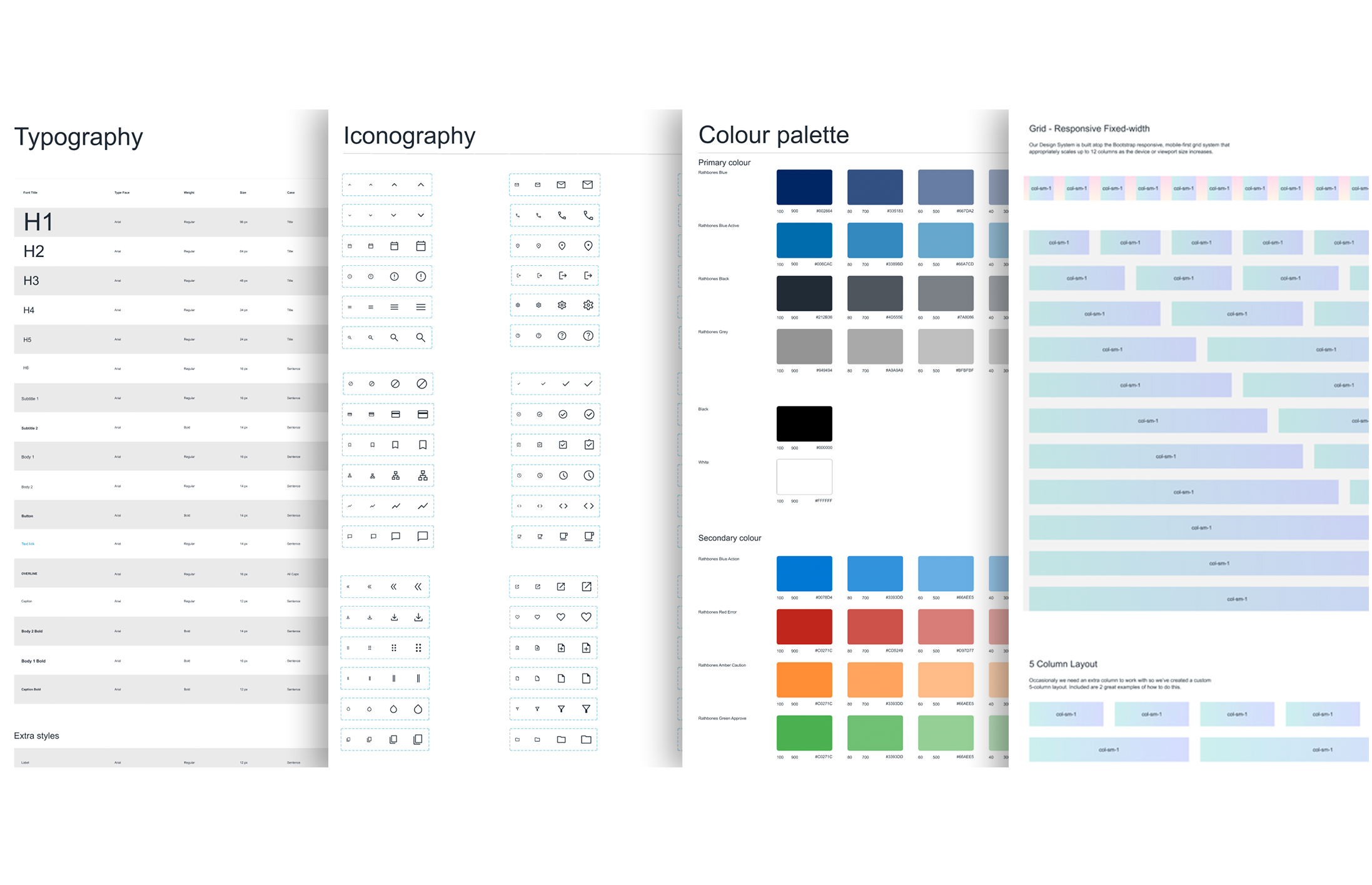
I found that once we had agreed the list of essential components and prioritised the client specific components, I was able to pull together a process plan. Focusing solely on the Design System for awhile I was able to get the backbone of the Design system completed. This was only possible thanks to the client allowing me to dedicate weeks of my time just to build components.
I had other deliverables on the project, like the Information Architecture and Quality Assurance to managed. However, the Design System was a deliverable that will have the greatest impact on the company in the coming months and years.